How to make the most of Color Variables
Learn how to easily sync and manage colors across your designs — and update your existing documents to take advantage of this new Component type
Whether you’re working on a single webpage or an entire design system, the colors you choose have a huge impact — from usability and accessibility, to brand identity and character. With version 69 of the Mac app, we introduced Color Variables — a new component type that makes it easy to sync and manage colors across your designs.
In this post, we thought we’d share some tips and tricks to help you make the most of Color Variables, as well as some advice on how to adopt them in existing and older documents.
If you’re reading about Color Variables for the first time, don’t worry, we’ll kick off with a quick recap. You can also find out more about them in our documentation.
Updating colors in your design with Color Variables
Any changes you make to a Color Variable will automatically update across all the layers that use it. The same goes for Color Variables in Libraries. Any changes you make to them will appear as an update for all the documents that use it, too.
In this example, Hydrate are changing the color of their Winter Bliss bottles from purple to blue. With Color Variables, they can update their product page with a single change.
You can read more about how to create and edit Color Variables in our documentation.
Organizing your Color Variables
Keeping your Color Variables organized makes editing them a breeze and inserting them with Insert Window even faster. You can use the Components View to rename, group and edit them.
Find out more about the Components View and the Insert Window in our documentation.
Top tip: When you’re starting a new document, instead of choosing placeholder colors at random, why not create them as Color Variables and apply them to all the layers that need them? That way, you can tweak that “inactive grey” until it’s just right and be sure every layer gets the update.
Moving over from Color Presets
Before Color Variables, you could store colors as Global or Document presets. Document presets were exclusive to a specific document. On the other hand, Global presets were available to any document you opened in your copy of the Mac app. However, any edits you made to presets would not sync up across your design.
When you update to version 69, we’ll migrate your Global presets into Color Variables and create a Library for them. We’ll also number them so they stay in the same order they were as presets. You can edit or rename your migrated Global presets by heading to the Libraries tab in Preferences and double-clicking to open the “Migrated Global Colors” Library. Then, head to the Colors tab in the Components View and make your changes.
As for Document colors, you will now find them as Color Variables within the document. Any gradient and image fills will still appear as Document or Global presets.
Working with Layer Styles and Color Variables
Even though Color Variables and Layer Styles are two different types of Components, they can work hand in hand to make your life easier. You can use Color Variables to keep colors in your styles consistent and make updates to all of them with a single change.
As a reminder, with Layer Styles, you can store a set of styles and reuse them across different shape layers within your designs. Updating a Layer Style will update every layer that uses it. They’re are a great way to keep elements of your design consistent.
If you have Layer Styles with properties that all use the same color, applying a Color Variable to them will making it easier to update that color across every style at the same time. This is especially useful for larger or more complex design systems, where you might be using brand colors that need to stay consistent and updating those colors across tens or even hundreds of styles could take a long time.
The same approach also works with Text Styles. You might have lots of different styles set up for various heading sizes, body copy and alignments. Using Color Variables across all of them makes it far easier to keep colors consistent and apply updates fast.
For example, let’s say you have two Layer Styles and one Text Style:
Primary Style, which uses a blue fillSecondary Style, which uses that same blue, but as a borderSecondary CTA, which uses the same blue as a text fill
If you create a Color Variable for that blue color and apply it across all the Layer and Text Styles, any change you make to that Color Variable will update across every Layer and Text Style that uses it automatically — saving you time and making sure everything is consistent.
Working with Color Variables and Tints
Back in Sketch 64, we launched Tints — an easy way to apply a solid color to a entire Symbol or group of layers. Tints are ideal for things like icons or iOS-style tab bars that combine an icon with a text label. By setting up Tint overrides for Symbols, you can change them fly for Symbol instances. And with Color Variables, you can take things a step further.
By setting up different Color Variables for different states, applying a single Color Variable to a Tint override becomes far easier than creating different Layer Style and Text Style overrides that you’ll need to keep up to date and change whenever a specific state color changes.
Take a look at this iOS tab bar as an example. By grouping the icon and the label together, applying a Tint, and making it a Symbol, we can use different Color Variables as Tint overrides to show inactive and active states.
Migrating older documents to Color Variables
When it comes to adopting Color Variables with older documents and design systems, we’ve tried to make this as easy as possible. We’ve added Color Variables controls to the Find and Replace Color sheet and we’ve built a plugin specifically to help make migration a breeze. Here’s how both can help.
Note: Presets that are now Color Variables won’t automatically apply to the Layers that used them, but don’t worry, we’ve created a plugin to help with this — more on that later.
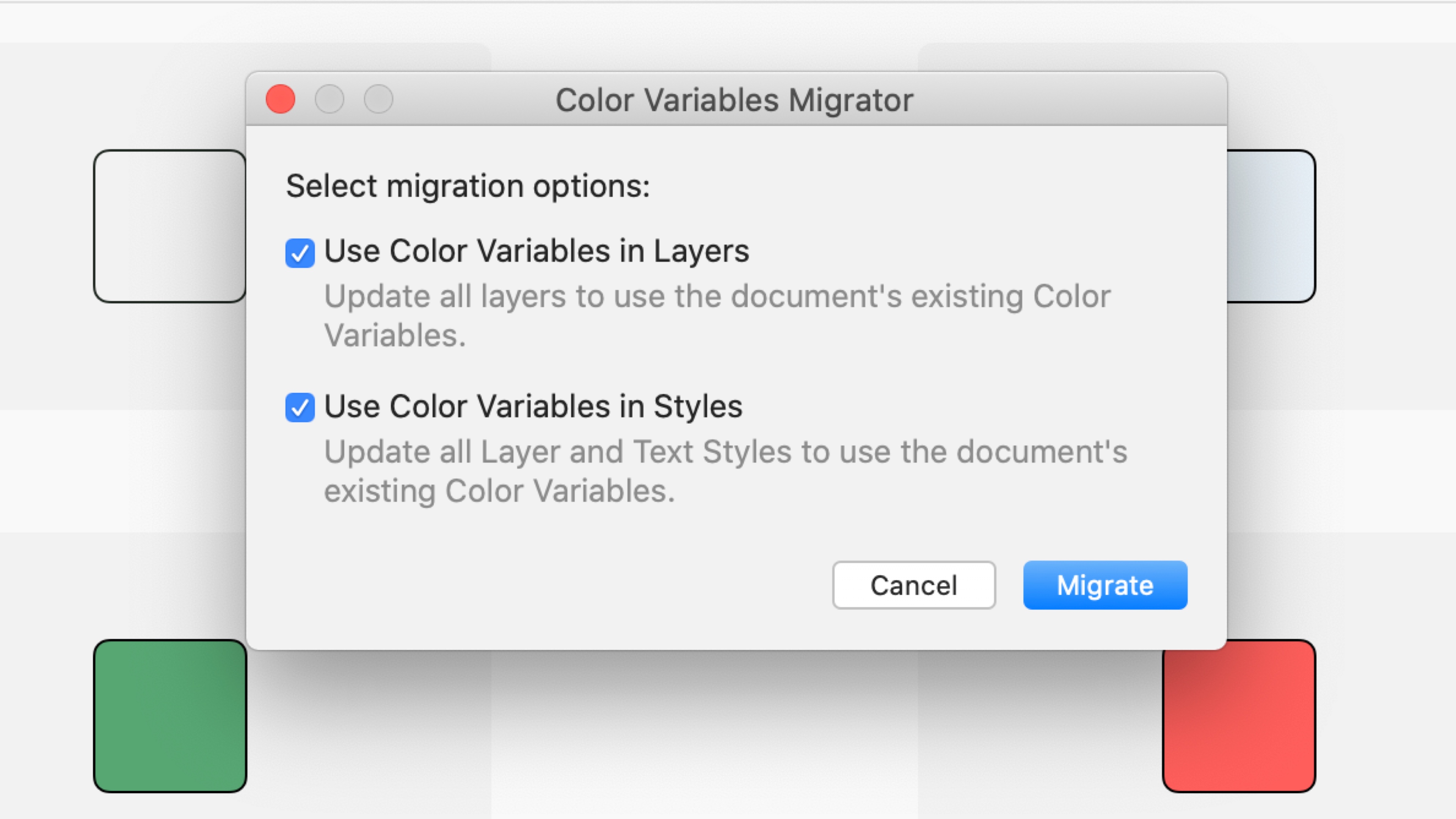
Color Variables Migrator
Our Color Variables Migrator plugin matches the color in a Style or Layer with a Color Variable, making it quick and easy to update Layer and Text Styles to use Color Variables. If you’re working with a large design systems with lots of Layer and Text Styles, this could save you a lot of time.
If you were using document presets, we’ll automatically convert those into Color Variables so you can start using the plugin right away. If you were not using presets, you’ll need to create the Color Variables you need first and then run the plugin.
Once you are ready, there are two options you can choose from — you can pick one or both. The first option will update every layer with matching Color Variables in the document while the second one will update every Layer or Text Style.

Keep in mind that the plugin will only work in your current document so if you want to migrate shared Libraries, you’ll need to open them first.
You can download the Color Variables Migrator from our Plugin directory.
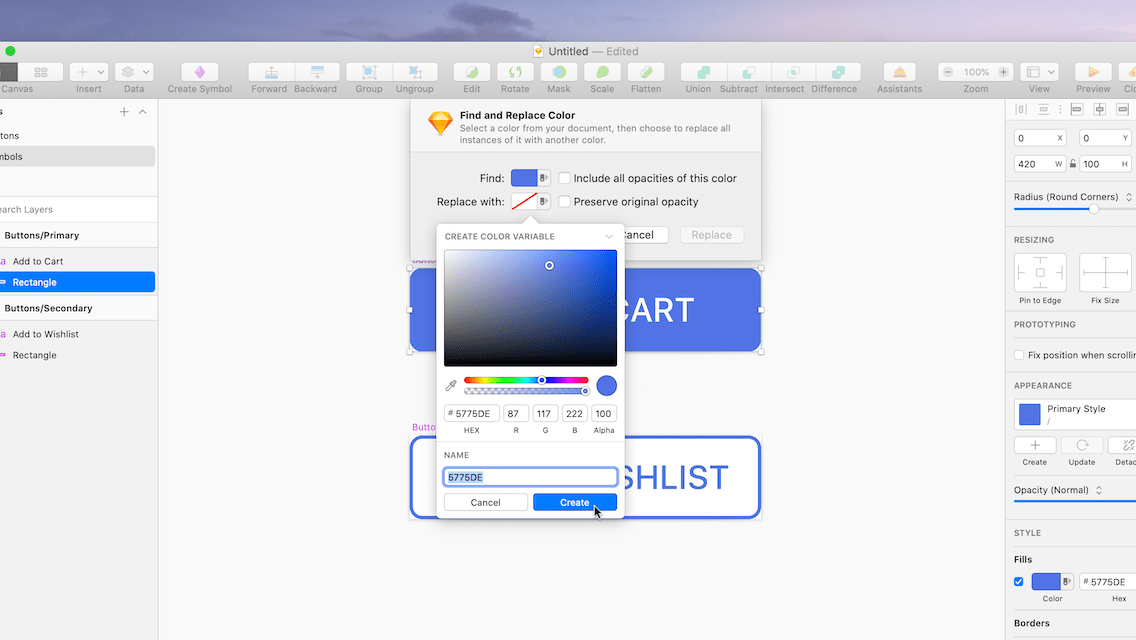
Find and Replace Color
We’ve updated the Find and Replace Color sheet to include Color Variables controls, making it easy to find colors and quickly replace them with Color Variables. It’s handy for quickly creating Color Variables from Layer Styles.
To get started, head to Edit > Find & Replace Color and select the color you want to replace in your document. Then, open the Color Popover next to “Replace with” and choose Create Color Variable to create a new one with the same values as the color you’re rplacing. Your new Color Variable will automatically update any Layer or Text Styles that use it.

You can use Find and Replace Color sheet to find similar colors in your design and replace them with a Color Variable. You can also use it to replace multiple opacities of the same color — just keep in mind that when you replace them with a Color Variable, it won’t preserve those opacities. You can read more in our documentation.
We hope you’ll enjoy using Color Variables in your designs. We’re always listening to your feedback, so if you have any questions or run into any issues, please get in touch and let us know.