Text
Adding text
To insert text, select to Insert > Text in the toolbar or menu bar, or press T, then click anywhere on your Canvas and start typing.
You can also click and drag to create a fixed size text box. With this, text will wrap onto a new line instead of expanding the size of the text box itself.
Adding rich text
To insert rich text (with styling from another app), select Edit > Paste > Paste as Rich Text or press ⌘ + ⌥ + ⇧ + V.
How to use text on a path
To add text to a vector path, you’ll need a text layer and a shape layer that’s below it in the Layer List. Select the text layer and then select Text > Text on Path . Finally, drag your text layer towards your shape layer and let it snap into place.

To remove your text from the path, select Text > Text on Path again, or move its position in the Layer List.
Text options
You’ll find options for changing how your text looks in the Inspector and in the Text menu in the menu bar. If the font you’ve selected supports OpenType features you’ll find them in the Text menu and if it has Variable options you’ll find these in the Inspector.
How to change text using the Text menu
In the Text menu bar, you’ll find options for:
- basic styling (bold, italic, underline)
- increasing and decreasing size, alignment
- creating unordered and ordered lists
- transformations (uppercase and lowercase)
- kerning, ligatures and baseline.
How to create and customise lists
To create a list, select a text layer (with items separated by returns) and choose either numbered or bullet from the Text > List Type menu.
You can customize your list’s appearance, starting number (for numbered lists), prefixes, suffixes, and bullet or number type by highlighting your list and choosing Text > List Type > List Options….
How to use OpenType Features
If you’re using a font that supports OpenType features, select your text and choose Text > OpenType Features from the menu bar, then select and enable the OpenType features you want to use.
How to change text in the Inspector
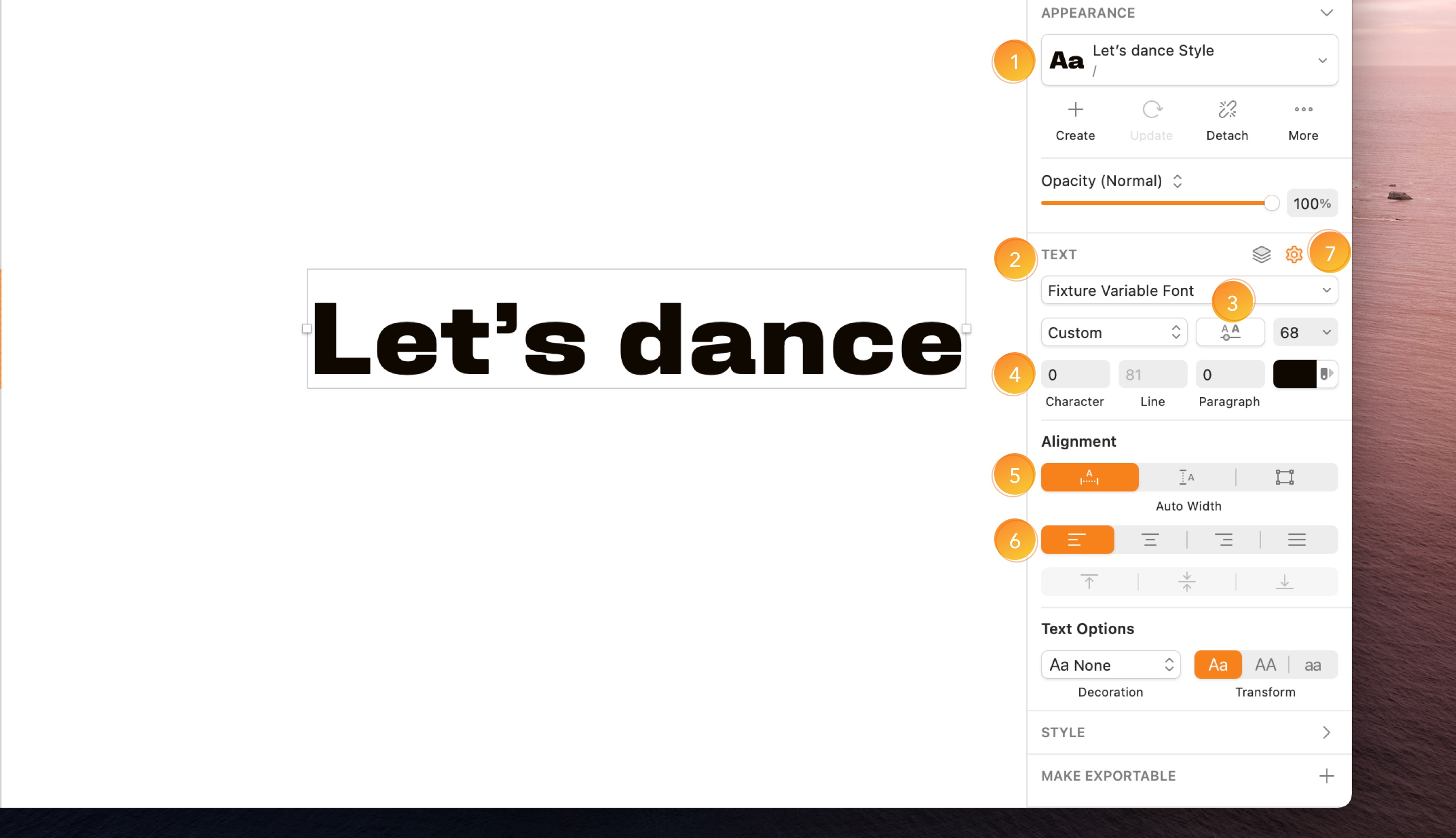
Select a text layer on your Canvas and you’ll see all of its formatting options and properties in the Inspector.

- Under the Appearance panel, you can save and apply Text Styles to keep the appearance of different text layers consistent across your designs. Take a look at Text Styles to find out more.
- Use these controls to select your text layer’s typeface (font), weight, font size and color.
- If you’re using an OpenType font with variable options (weight, width, slant, optical size, etc.), click on this button
to reveal the Variable Font Options popover and drag on the sliders to adjust each individual property.
- Use the Character, Line and Paragraph controls to adjust the spacing between characters, lines and paragraphs.
- The Auto Width
, Auto Height
and Fixed Width
controls change how a text box resizes to fit its contents. Auto Width
means the text box will expand as wide as possible to fit your text on a single line. In this case you can only use horizontal alignment. Auto Height
will wrap text onto a new line to fit the width of the text box and resize the height of the text box to fit its content. Fixed Width
gives you control of the height and width of your text. Text will wrap to fit inside the box itself and crop when it exceeds its height. In this case you can set both the horizontal and vertical alignment.
- Use the buttons in the Alignment panel to set both the horizontal and vertical alignment of your text.
- To open the Text Options panel, click on the cog icon
at the top of the Text panel. Here you can set text decoration (underline
, strikethrough
) and transformation options (uppercase
, lowercase
). The transformation options are non-destructive, so you can type in regular sentence case and transform your text to all uppercase automatically.
How to change text color
There are two ways to change the color of your text. You can apply different colors to different parts of your text using the Color button within the Text panel.
Alternatively, you can apply a fill under the Fills panel. This will affect the whole text layer and is ideal for applying gradients. It will also override any color you’ve set in the Text panel.
How to adjust line height
When you create a new text layer, its line height will automatically adjust to match its font size.
When you manually adjust the line height, typeface or font size of a text layer, it will reposition itself so that the first baseline will always stay in place.
If you change the typeface or font weight within a paragraph, the line height will remain consistent.
Converting text to vector shapes
To convert text into vector shapes (and edit them like other vector layers), select your text layer and choose Layer > Convert to Outlines. Or press ⌘ + ⌥ + O.
If you apply a boolean operation to a text layer, it will have the same effect as converting to outlines.
Note: Converting text to outlines is a destructive process and you won’t be able to edit the text itself again. Converting lots of text to outlines can slow Sketch down.
Embedding fonts
From version 67, you can embed individual font files in documents. This is handy when you’re sharing your document with collaborators who may not have the right fonts installed and ensures that documents you upload to Cloud will display text layers accurately. This feature supports most OpenType and TrueType formats, but only applies to non-system fonts.
Important: In order to embed any font, you must confirm that you have a valid license for it — and the rights to distribute that font to others. Our terms of service prohibit embedding fonts without a valid and appropriate license.
How to embed a font
To embed a font, choose Text > Document fonts… from the menu bar. In the sheet that appears, you’ll see a list of all non-system fonts in your document. Click on the drop-down menu next to a font and choose Embed in Document. Choose Done, then save your document.
Any time you embed a font, we’ll ask you to confirm that you agree to our terms and conditions, as well as confirming you have the relevant license and rights to distribute that font.
How to un-embed a font
Open your document with an embedded font and choose Text > Document fonts… from the menu bar. In the sheet that appears, select the drop-down menu next to the name of the font you wish to un-embed and choose Not embedded. Choose Done, then save your document.
Fonts will un-embed automatically if you delete the text layers that use them from your document. You will also need to un-embed and re-embed fonts that have received updates, as we cannot detect updates automatically.
Embedding fonts from Libraries
You can embed fonts in Libraries like any regular document. If you use a Symbol or style from a Library with embedded fonts, they will not embed automatically in the document you’re working on. You’ll need to embed them manually by following the steps above.
If you remove Library Symbols and Text Styles with embedded fonts from a document you’re working on, the fonts they use will un-embed automatically.
Working with missing fonts
When you open a document that does not have fonts embedded, and you don’t have a font it uses installed on your Mac, you’ll see a Missing Fonts notification in the top-right of the document window.
You’ll still be able to see text layers that use any missing fonts in your document (because we show you a PDF preview instead), but you won’t be able to edit those text layers unless you change the font they use or replace that font in the Document Fonts sheet.
How to replace missing Fonts
Click on the Missing Fonts notification and, in the sheet that appears, choose the Replace Missing Font button next to any missing font you want to replace. From here, you’ll need to select a replacement font family and weight. When you’ve made your selection, choose Replace and then Done to finish. Text layers that use the missing fonts will now show your chosen replacement font instead.